React는 facebook에서 만든 Javascript 라이브러리입니다.
요즘 많은 프로젝트들이 SPA(Single Page Application)으로 개발되면서
프론트엔드 많이 사용되는 React, Vue 들이 있습니다.
간단하게 Windows 환경에서
React환경을 만들어보도록 하겠습니다.
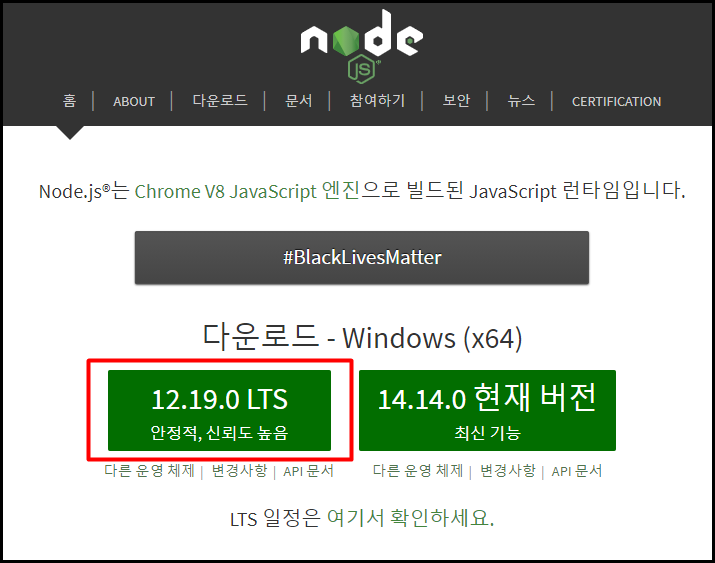
React를 사용하기 위해서는 nodejs가 필요합니다.
https://nodejs.org/

저는 안정된 버전으로 선택해서 설치했습니다.
node를 설치하게 되면 npm도 함께 설치되어 사용할 수 있게 됩니다.
윈도우버튼 + R
cmd를 입력하고 command창을 open합니다.

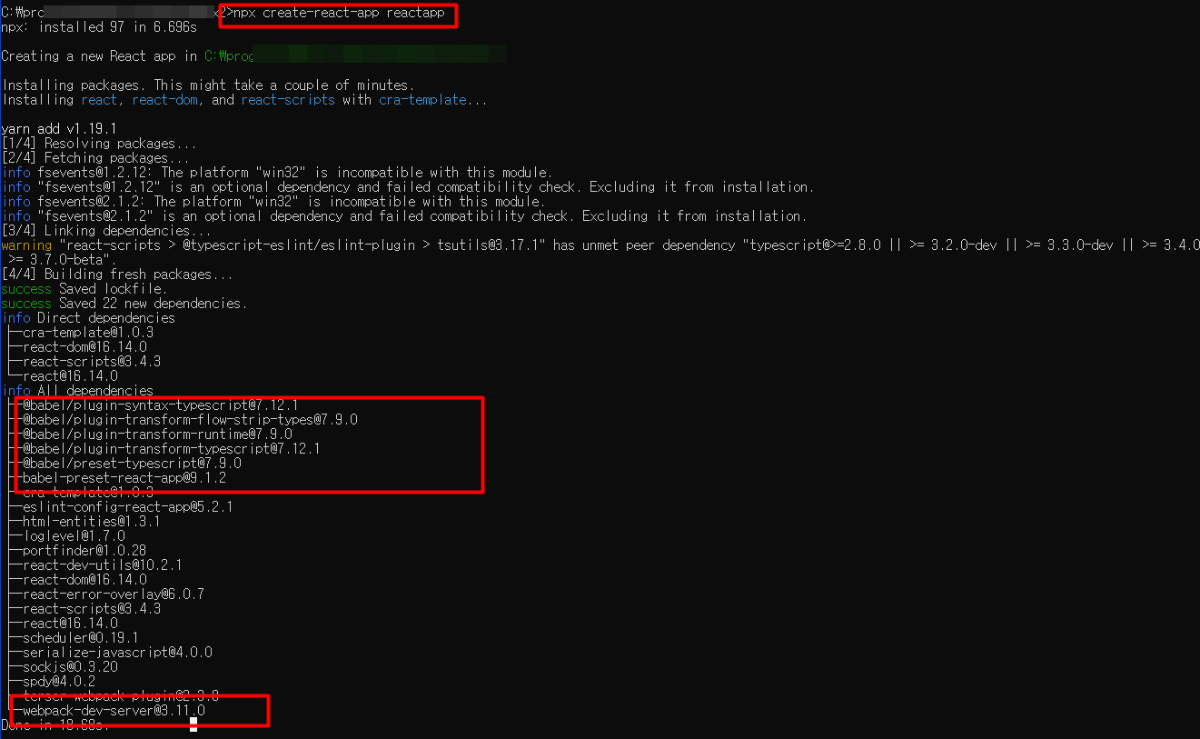
npx create-react-app reactapp
reactapp은 자유롭게 명명하셔도 됩니다.
babel과 webpack 등 react 개발환경을 자동으로 구성해주는 것 같습니다.

설치가 완료되면 위와같은 화면을 만나실 수 있습니다.

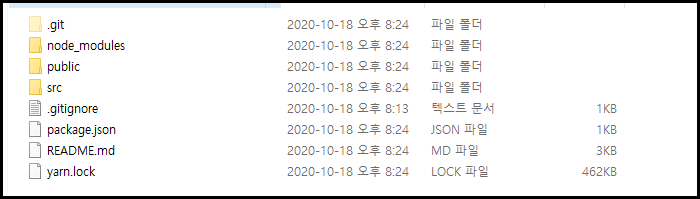
기본 폴더 구조입니다.

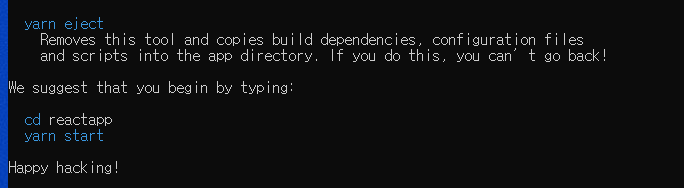
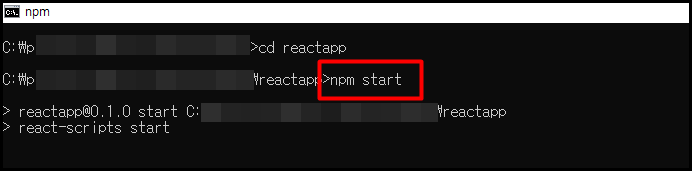
리액트 앱을 실행시켜 봅시다.
구성한 앱으로 폴더를 이동한 다음
npm start 명령어를 입력하면 됩니다.

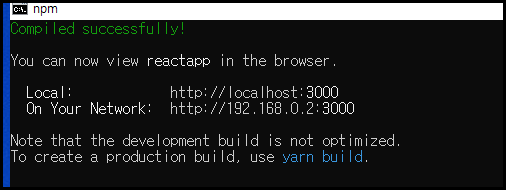
정상적으로 실행 된 화면입니다.
웹페이지도 자동으로 열립니다.

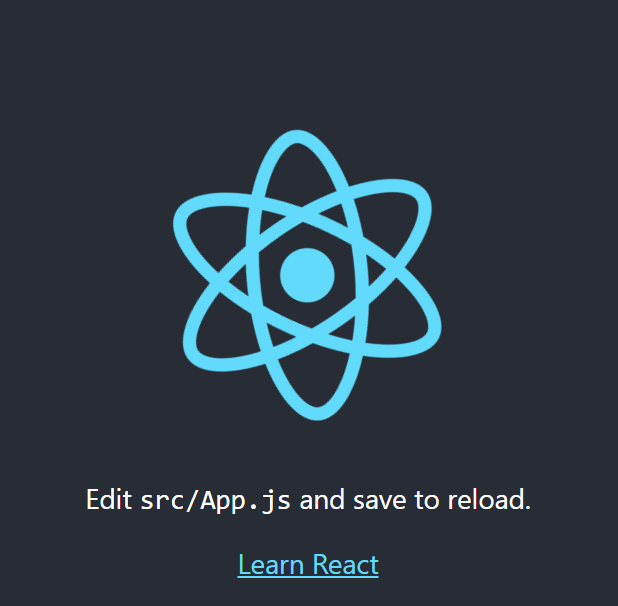
웹페이지에 출력되는 화면입니다.
url은 http://localhost:3000입니다.
페이지에 표시되는 text확인해보시면 알겠지만
src/App.js를 수정하고 저장하면 reload된다는 것 같습니다.

해당 폴더로 이동하여 App.js를 열고
Text를 수정해봅시다

수정 후 저장하면 바로 화면이 변경되는 것을 확인할 수 있습니다.
네~
여기까지 React를 설치하고 간단하게 실행해봤습니다.